Come usare WordPress: muovere i primi passi nella creazione del tuo sito web!

In un articolo precedente abbiamo parlato di come creare un sito web e quali sono i 5 step fondamentali da seguire per lanciare il tuo progetto digitale online!
Oggi vogliamo invece approfondire il secondo punto di quell'articolo, ovvero come usare WordPress come piattaforma CMS per creare il tuo primo sito web.
Parleremo di tutte le sezioni principali, fondamentali per la creazione degli elementi più utilizzati, ovvero pagine, articoli, etc. Non entreremo troppo nel tecnico, ma faremo una panoramica utile per un set up iniziale, così che tu possa destreggiarti fin da subito all'interno di questa fantastica piattaforma.
- Cos'è WordPress: una breve introduzione
- Come installare WordPress
- Come usare WordPress: le varie sezioni
- Conclusioni
Cos'è WordPress: una breve introduzione
Prima di spiegarti come usare WordPress buttandoci a capofitto in menu e sezioni, partiamo con una breve descrizione di questa piattaforma.
WordPress è uno dei CMS open source più utilizzati al mondo per la creazione di siti web. Un CMS non è altro che uno strumento software o una piattaforma, utilizzata per semplificare la gestione di contenuti online, così da non dover ricorrere al codice per ogni tipologia di azione, anche quella più semplice come la scrittura di un articolo.
Il suo codice sorgente è open source, viene infatti costantemente aggiornato da sviluppatori e figure specializzate in varie aree, così da renderlo sempre più completo e performante. Visto il continuo cambiamento delle tecnologie utilizzate su internet e relativi linguaggi di programmazione, è necessario stare al passo coi tempi e portare continui cambiamenti alla piattaforma, per adattarla agli standard utilizzati in ambito web.
Ma perché proprio WordPress? Cos'ha di così speciale?
Innanzitutto, in un mondo dove tutto si sta sviluppando su tecnologie SaaS, dove ogni servizio si paga tramite una forma di abbonamento, WordPress rimane ancora oggi accessibile a chiunque. È infatti scaricabile gratuitamente dal suo sito ufficiale, wordpress.org.

WordPress è anche la piattaforma più utilizzata in rete per la creazione di siti web. Oltre il 41% del totale dei siti presenti su internet sono infatti realizzati con WordPress, proprio per questo è così popolare. La sua diffusione è senza dubbio un vantaggio, in quanto moltissimi sviluppatori si sono dedicati a questo CMS creando appositi temi, plugin, ed estensioni che espandono enormemente le potenzialità della piattaforma.
Il suo punto di forza principale è comunque sicuramente la sua versatilità. Questo CMS è nato come piattaforma di blogging e la sua struttura ancora oggi rievoca questa sua caratteristica. Col tempo si è però sviluppato enormemente, dando la possibilità a chiunque di creare qualsiasi tipo di sito web: da un semplice sito vetrina ad un portfolio, da un sito di prenotazioni ad un e-commerce.
Ad oggi esistono in rete un'infinità di piattaforme e CMS utilizzabili per scopi più specifici. Shopify ad esempio è molto verticale sull'e-commerce e possiede tutta una serie di funzionalità dedicate al mondo della vendita online.
WordPress riesce comunque a soddisfare ogni tipo di esigenza, può ad esempio sostituire Shopify con plugin come WooCommerce, anche se ovviamente non può reggere un confronto diretto con piattaforme così dedicate e settoriali.
Come installare WordPress
Prima di vedere come usare WordPress è necessario procedere alla sua installazione. Puoi installare questo CMS in due modi: manualmente, scaricandolo dal sito ufficiale e installandolo di conseguenza sul tuo server oppure in modo automatico, seguendo passo passo il processo di installazione dedicato che ormai praticamente tutti gli hosting provider offrono.
In questa occasione, metterei da parte l'installazione manuale (non particolarmente complicata, ma comunque un po più tecnica), per vedere in modo più specifico l'installazione automatica.
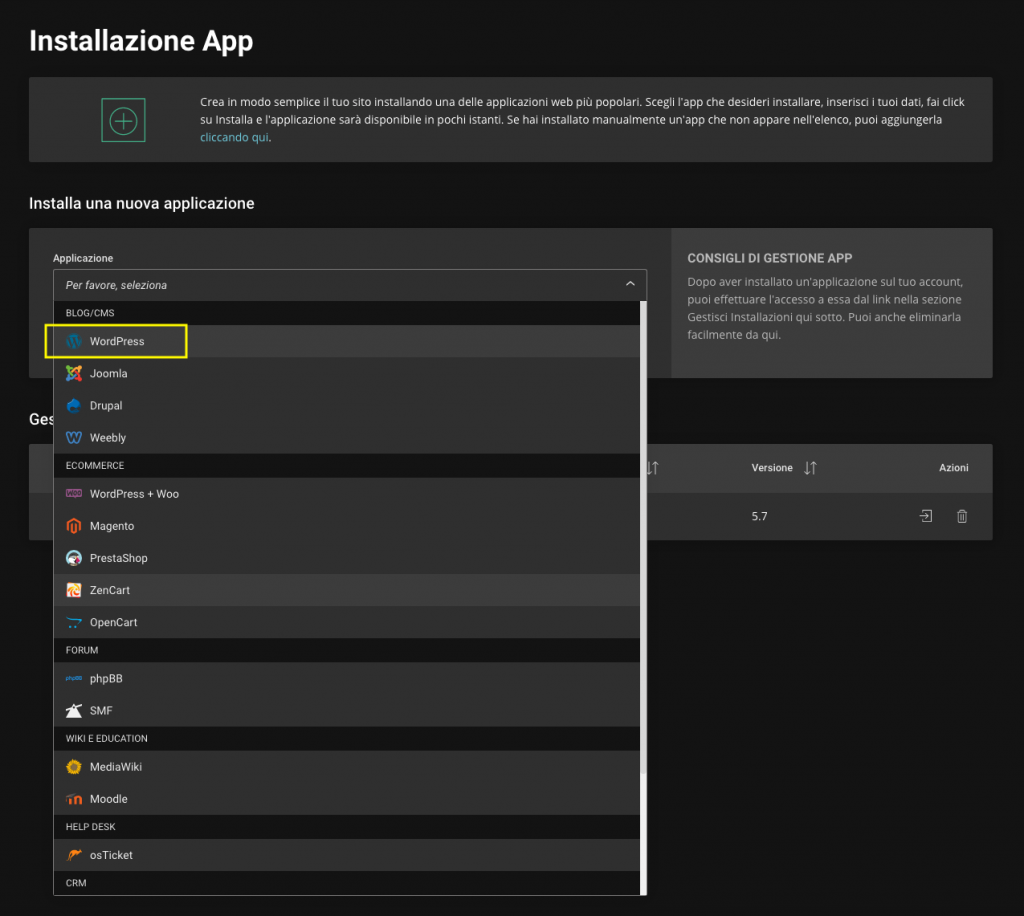
Ogni hosting provider ha una sua area dedicata per l'installazione di applicazioni sul proprio server, con Siteground basta ad esempio entrare nel proprio account, selezionare il dominio di riferimento e cliccare su "installa app". Si aprirà un menu a tendina dove basterà selezionare WordPress, seguendo la procedura di installazione guidata.

Ti verranno chieste semplici informazioni quali l'inserimento di un nome utente, una password e una mail di riferimento che verrà utilizzata per comunicarti aggiornamenti sulle nuove versioni di WordPress, aggiornamento dei plugin, notifiche per commenti ai tuoi post, etc.
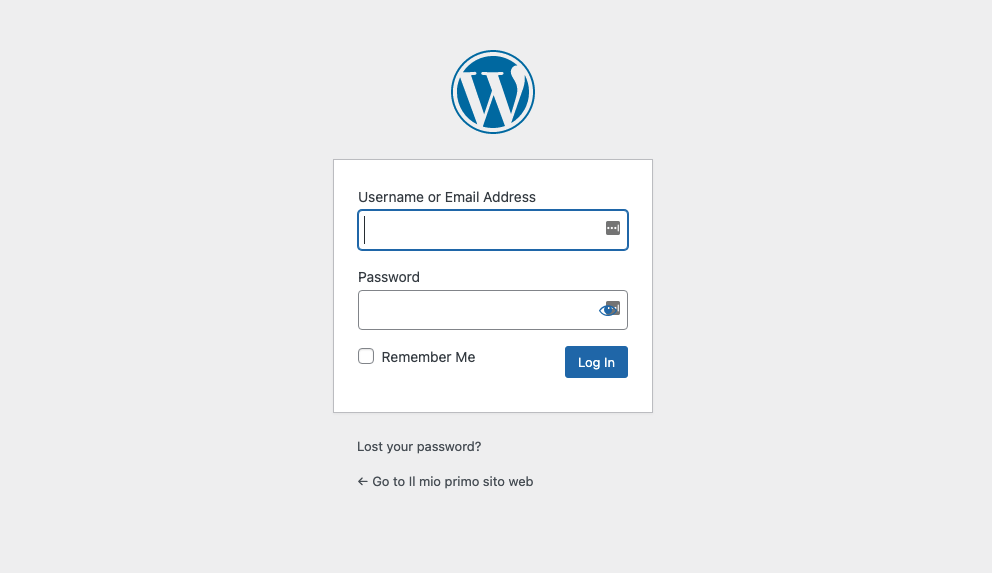
Terminata l'installazione potrai finalmente aprire la pagina di login all'URL stabilita. Inserisci il nome utente (o l'email) e la password scelte in fase di installazione e ti ritroverai immediatamente nel back-end dell'applicazione, dal quale potrai gestire tutto, ma proprio tutto quel che riguarda il tuo sito web.

Come usare WordPress: le varie sezioni
Dopo il veloce processo di installazione, è finalmente arrivato il momento di capire come usare WordPress. Non preoccuparti, è tutto molto semplice (molto di più rispetto al passato per lo meno). Il CMS è strutturato in questo modo.: a sinistra troverai sempre un menu dal quale potrai gestire diverse aree del sito. Cliccando sulle varie voci ti si potranno aprire o meno diverse sottosezioni con funzionalità più specifiche.
Dashboard
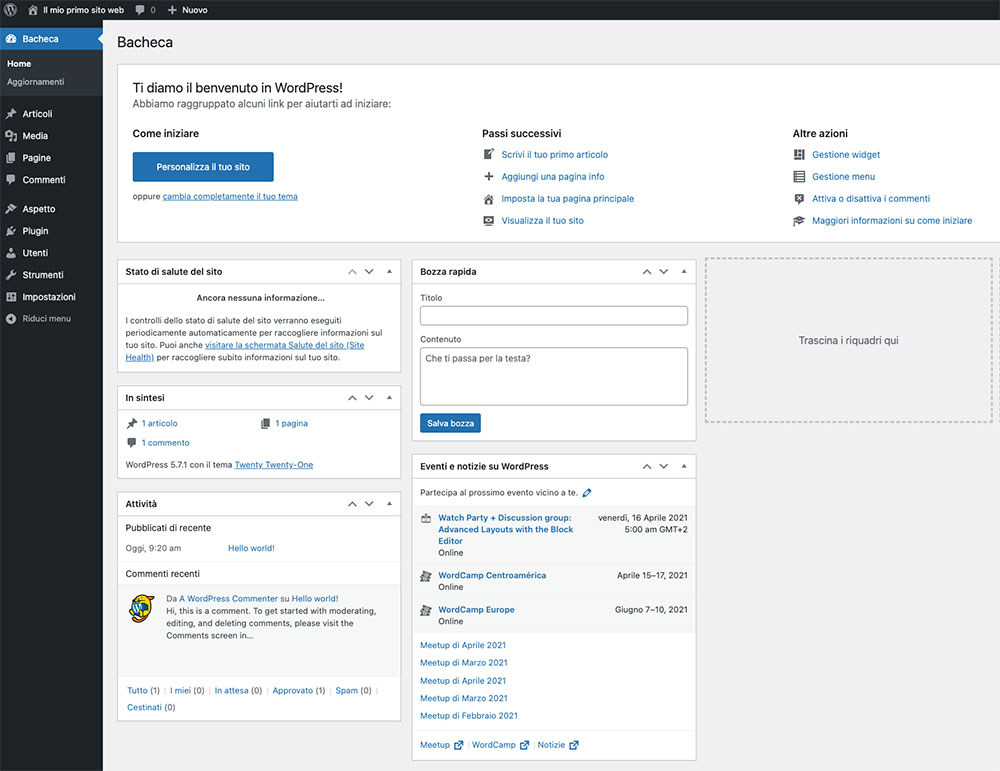
Nella dashboard, la prima voce, troverai semplicemente un recap di tutte le informazioni principali come il numero di articoli pubblicati, pagine e commenti, news relative la community di WordPress, lo stato di salute del sito (che ti darà indicazioni su eventuali problematiche da risolvere), notifiche su eventuali aggiornamenti e dei tasti rapidi per la creazione veloce di articoli e link a funzionalità più specifiche. Questi pannelli si possono espandere, chiudere e spostare a proprio piacimento.

Articoli
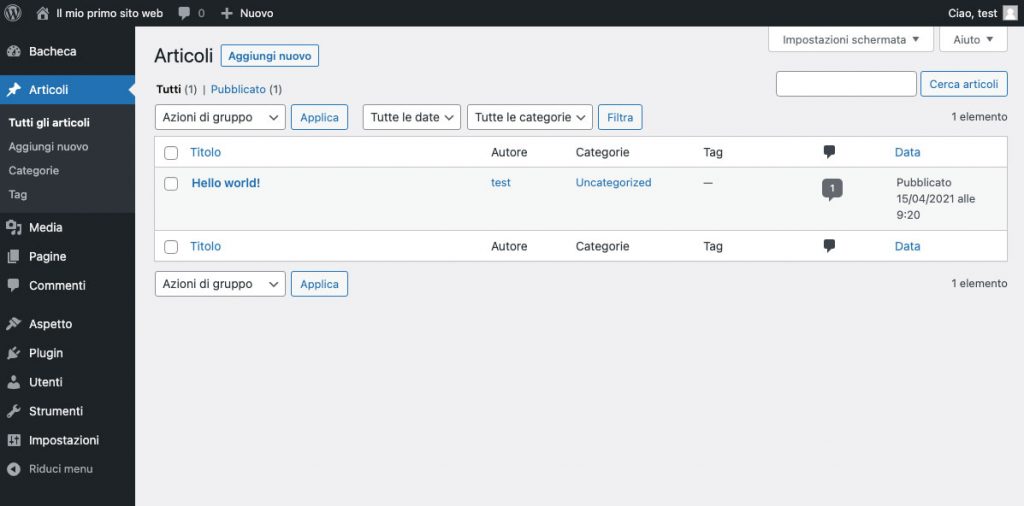
La seconda sezione, è una delle più importanti, soprattutto se il sito web che andrai a realizzare sarà un blog. Gli articoli sono infatti l'elemento più utilizzato se utilizzi il tuo sito per scrivere su temi specifici, realizzando appunto articoli informativi, news, tutorial, guide, etc.
Un blogger utilizzerà principalmente questa sezione, in quanto una volta strutturato un layout di base, l'utente finale navigherà il sito tra le varie categorie (delle quali parleremo tra poco), che si andranno a popolare in automatico con i nuovi articoli.

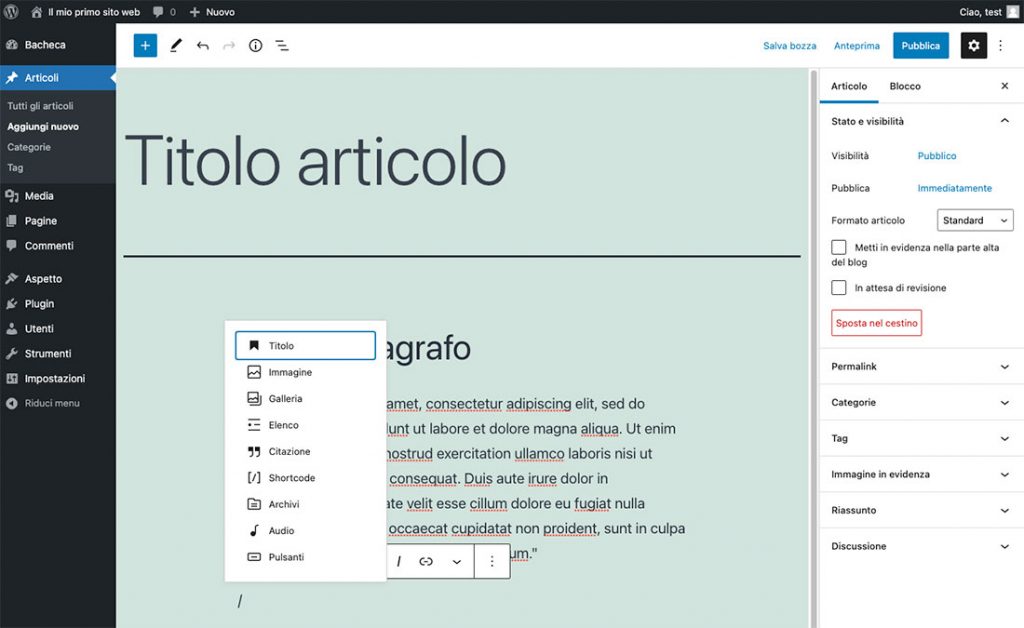
Cliccando su "aggiungi nuovo" potrai creare un nuovo articolo. L'editor è piuttosto semplice e ricorda vagamente un classico editor di testi (un po più evoluto). Da qui potrai dare un titolo al tuo articolo, dandogli una struttura gerarchica grazie a sottotitoli e blocchi di testo. Puoi inoltre inserire diversi elementi come elenchi, immagini, gallerie, citazioni, pulsanti ed altri elementi interattivi che possono dipendere poi da altre funzionalità aggiuntive.
Tramite la colonna di destra potrai invece selezionare la categoria nella quale inserire il tuo primo articolo, eventuali tag, immagini in evidenza (le tipiche immagini di "copertina" che vedi all'inizio degli articoli) e altre funzionalità minori.
Se vuoi imparare come usare WordPress, devi entrare nella mentalità di creazione "a blocchi". Che cosa significa? Ogni elemento che andrai a creare, sia esso un titolo, un'immagine o un semplice testo è un "blocco" che potrai gestire e spostare in modo indipendente. Cliccando invio e digitando / (o il simbolo +) ti si aprirà un menu che ti chiederà il tipo di blocco da creare (come puoi vedere tramite l'immagine qui sotto).
In altro a destra puoi poi scegliere di salvare una bozza, vedere un'anteprima dell'articolo o pubblicarlo direttamente.

Categorie
Sempre sulla colonna di sinistra trovi la voce categorie. Queste sono di fondamentale importanza per un blog, in quanto ogni articolo che scrivi andrà inserito in una categoria specifica (che potrà poi essere inserita nel menu principale o meno a seconda di come vuoi strutturare il tuo sito web).
Guru Digitale è ad esempio composto da 5 categorie, nelle quali col passare del tempo andremo a inserire sottocategorie sempre più specifiche con articoli a tema.
Se parliamo di un blog è davvero importante dare una struttura sensata alle categorie e sottocategorie, inserendo al loro interno solo argomenti strettamente correlati ad esse. Questo per ottenere una buona indicizzazione e di conseguenza un ottimo posizionamento sui motori di ricerca.
Tag
Se le categorie sono piuttosto semplici da comprendere, i tag lo sono un po meno.
Partiamo subito dal definire cosa non sono i tag: quando scrivi un articolo sulla colonna di destra trovi la relativa sezione tag. In quello spazio non devi inserire tag come fossero degli hashtag su Instagram, in quel modo andresti solo a fare un danno incredibile all'intera struttura del tuo blog.
Il miglior modo di spiegarti l'utilizzo dei tag è probabilmente tramite un esempio. Diciamo che vuoi aprire un blog di viaggi in Italia con diverse categorie al suo interno rappresentate dalle regioni (Lombardia, Liguria, Sicilia, Marche, etc.). Ipotizziamo che vuoi iniziare a parlare dei migliori itinerari da fare in bicicletta. Questo argomento può però essere comune a tutte le regioni, sei d'accordo? Perfetto, scriverai quindi di itinerari in bicicletta in Lombardia, poi in Liguria, etc... Ogni articolo lo inserirai nella relativa categoria (regione). Bene, a questo punto però come puoi legare questi articoli inseriti in diverse categorie? Tramite l'utilizzo dei tag! In ogni articolo potresti selezionare la categoria di riferimento e aggiungere un tag "itinerari in bicicletta" così da raccogliere in un unico archivio quell'argomento specifico. Questo è il ruolo dei tag: "etichettano" ed indicano un argomento specifico che può appartenere a più categorie.
Ricorda di utilizzare i tag solo se quell'argomento è piuttosto rilevante e hai diversi contenuti a riguardo. Creare tag in continuazione in ogni articolo è infatti l'azione più autodistruttiva che puoi fare nei confronti del tuo blog.
Su Guru Digitale ad esempio per ora utilizziamo un solo tag, quello relativo ai Libri. Questo perché? Perché abbiamo intenzione di portare sempre più recensioni relative a libri inerenti gli argomenti che trattiamo, ma che ovviamente sono relativi alle diverse categorie di cui questo blog è composto.
In poche parole, i tag non sono necessari come le categorie, se li vuoi utilizzare fallo con criterio!
Media
Sulla sezione "media" non c'è molto da dire. È semplicemente il luogo all'interno del quale andrai a caricare tutti i file multimediali che utilizzerai per la realizzazione del tuo sito. Questi possono essere delle immagini, dei video, oppure dei documenti. Nella maggior parte dei casi i file più utilizzati saranno comunque le immagini, che puoi inserire all'interno di pagine e articoli.
Pagine
Le pagine in WordPress, di default hanno una struttura analoga a quella degli articoli, nel senso che è possibile creare direttamente delle pagine sfruttando Gutemberg, l'editor a blocchi di cui ti abbiamo parlato prima. La sua introduzione è stata davvero rivoluzionaria, in quanto per la prima volta si potevano iniziare a sviluppare layout più complessi, senza l'utilizzo del codice.
Grazie a Gutemberg puoi creare righe, colonne e sfruttare gli elementi comuni anche alla scrittura degli articoli, quindi titoli, blocchi di testo, immagini, etc.
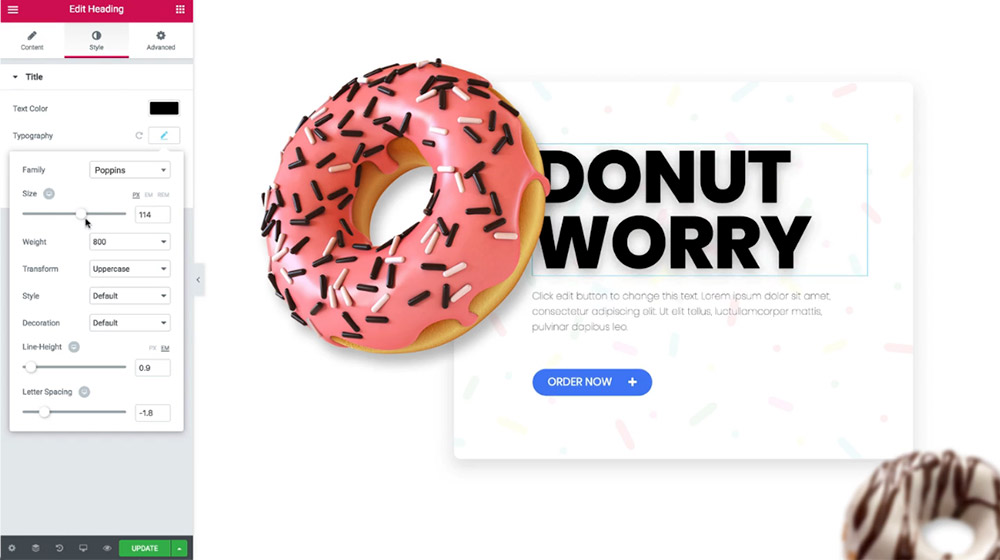
Per quanto riguarda le pagine però, su questa piattaforma si apre davvero un mondo. Non esiste infatti un vero e proprio metodo definito per la loro creazione, in quanto molto dipende da eventuali estensioni e plugin che si vanno ad utilizzare. Quando si cerca online come usare WordPress, assieme ad articoli come quello che stai leggendo spesso si parla di page builder come Elementor, Divi, etc. A cosa servono questi strumenti? In pratica, sono una sorta di Gutemberg sotto steroidi.
Con i page builder è infatti possibile realizzare layout anche molto complessi, in modo completamente visuale, senza quindi la necessità di scrivere del codice. La loro introduzione è stata davvero rivoluzionaria in quanto il loro lancio sul mercato ha permesso a moltissime persone "non addette ai lavori", di creare comunque pagine e siti web di grande impatto visivo.

Esistono PRO e CONTRO nell'utilizzo dei page builder, permettono infatti di realizzare siti web in modo rapido, ma spesso il codice che generano è inondato da elementi HTML inutili che rallentano la velocità del sito. Questi elementi sono però essenziali per il loro funzionamento.
Se è vero che da un lato c'è questa problematica, è anche vero che sono nati e stanno nascendo nuovi page builder caratterizzati da un codice molto più pulito, andando quindi a risolvere in gran parte il problema della velocità.
Anche WordPress, sembra si stia muovendo in questo senso. Gutemberg infatti si sta sviluppando sempre maggiormente e un giorno potrebbe essere in grado di creare layout molto più complessi di quel che è possibile ottenere al giorno d'oggi.
Accanto a Gutemberg e i page builder stanno nascendo anche temi particolarmente complessi come Kadence e Blocksy, che introducono a loro volta la metodica a blocchi sfruttando le logiche di Gutemberg, permettendo quindi la creazione di layout molto interessanti.
Insomma, esiste un mondo attorno alla creazione delle pagine web con WordPress e in realtà il discorso non si ferma alle pagine stesse in quanto questi plugin sono così potenti da permettere la creazione di template di pagina, template di categoria, etc. È infatti in un certo senso più corretto definirli Theme Builders o Site Builders.
Commenti
Commenti? In che senso? Ebbene si, una delle fantastiche funzionalità di WordPress è quella di poter gestire comodamente i commenti agli eventuali articoli che andrai a creare. È una funzionalità particolarmente utile per i blogger (è qui che WordPress fa emergere la sua originaria indole da piattaforma di blogging di cui ti parlavamo all'inizio dell'articolo).
Un esempio relativo ai commenti lo puoi vedere anche in questo articolo. A fondo pagina troverai infatti un form da compilare per scrivere un commento (anzi, dicci cosa ne pensi di questa mini-guida orientata a come usare WordPress) 😛
Quando un utente lascia un commento, questo ti verrà notificato nel back-end (riceverai inoltre una mail all'indirizzo che hai indicato in fase di installazione).
A questo punto potrai decidere di approvarlo o meno, rispondere, cancellarlo o etichettarlo come spam.
Questa funzionalità sarà particolarmente utile una volta creata una community che inizierà ad interagire spesso con i tuoi articoli. Riuscirai a gestirli infatti in modo semplice ed efficace!

Aspetto
Questa sezione contiene diverse sottosezioni al suo interno ed è particolarmente importante, soprattutto se si utilizzano le funzionalità di default offerte della piattaforma. Da qui potrai infatti definire alcuni aspetti fondamentali per la creazione del sito web, come ad esempio il tema utilizzato.
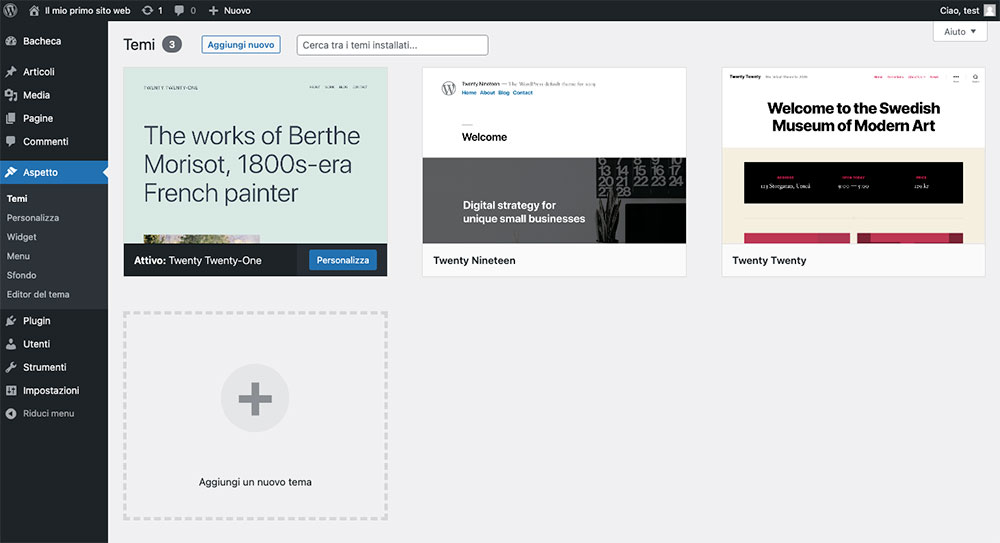
Temi
Cosa sono i temi? Un tema è in un certo senso il motore stesso del tuo sito web. È la base sulla quale andrai a costruire pagine e articoli e in base a come è stato sviluppato, incorpora o meno determinate funzionalità.
Esistono temi gratuiti e a pagamento, ne esistono un'infinità e possono essere scaricati su diversi siti come ad esempio Theme Forest. Ogni tema ha delle caratteristiche proprie ed è per questo che è importante selezionarlo in base alle proprie esigenze. I temi gratuiti avranno funzionalità più basilari, mentre i temi a pagamento possiedono caratteristiche ed elementi più avanzati.
Poco fa ti parlavamo dei page builder. Ecco, da quando sono stati lanciati sul mercato l'interesse nei confronti dei temi è a dir poco crollato. La tendenza al giorno d'oggi è infatti quella di installare il tema offerto dal page builder e costruire tutto il resto in modo visuale.
Ciò non toglie che molti temi siano comunque ancora oggi molto validi e senza dubbio possiedono un codice più pulito, che si riflette su migliori performance generali.
La voce "personalizza", nel menu di sinistra permette appunto di personalizzare le funzionalità del tema in modo visuale.

Widget
I widget non sono altro che delle funzionalità ed elementi presenti in WordPress e possono essere inseriti in diverse aree previste dal tema.
Possono essere utilizzati per inserire degli archivi, un elenco degli articoli più recenti, un campo di ricerca, delle immagini o degli elementi HTML custom nelle aree preposte dal tema stesso. Immaginali quindi come dei blocchi che svolgono una specifica funzione.
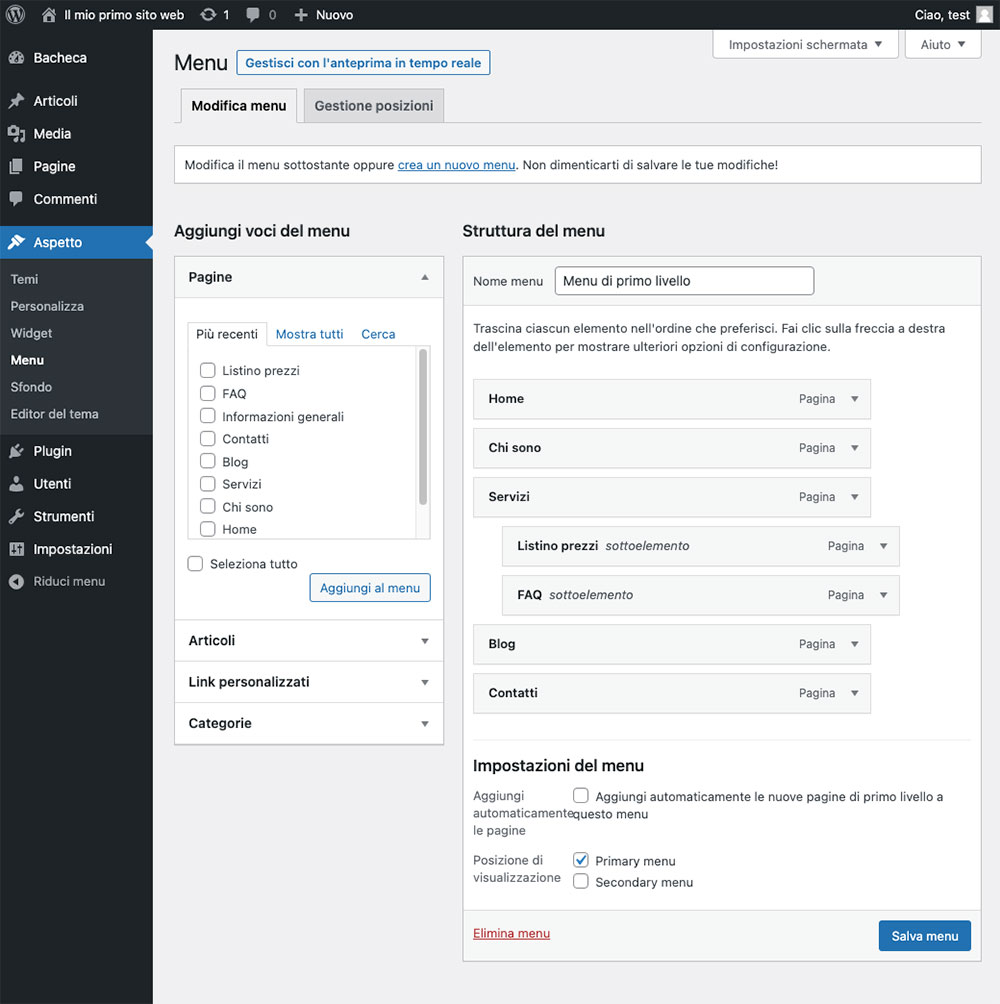
Menu
Come dice il nome stesso di questa sezione, in quest'area è possibile definire in modo rapido e visuale uno o più menu (ad esempio un menu principale nella top bar e un menu secondario da inserire in una sidebar o nel footer).
È una funzione fondamentale che permette di strutturare l'alberatura del tuo sito in modo super rapido. Nel menu può essere inserito di tutto: una pagina, una categoria, o semplicemente dei link che portano ad URL specifici.

Ovviamente la posizione del menu dipende dal tema e il suo stile viene definito tramite CSS. Con i page builder inserire l'elemento menu è ancora più semplice in quanto potrai inserirlo in modo visuale nella posizione che più preferisci, personalizzandolo e formattandolo anche graficamente.
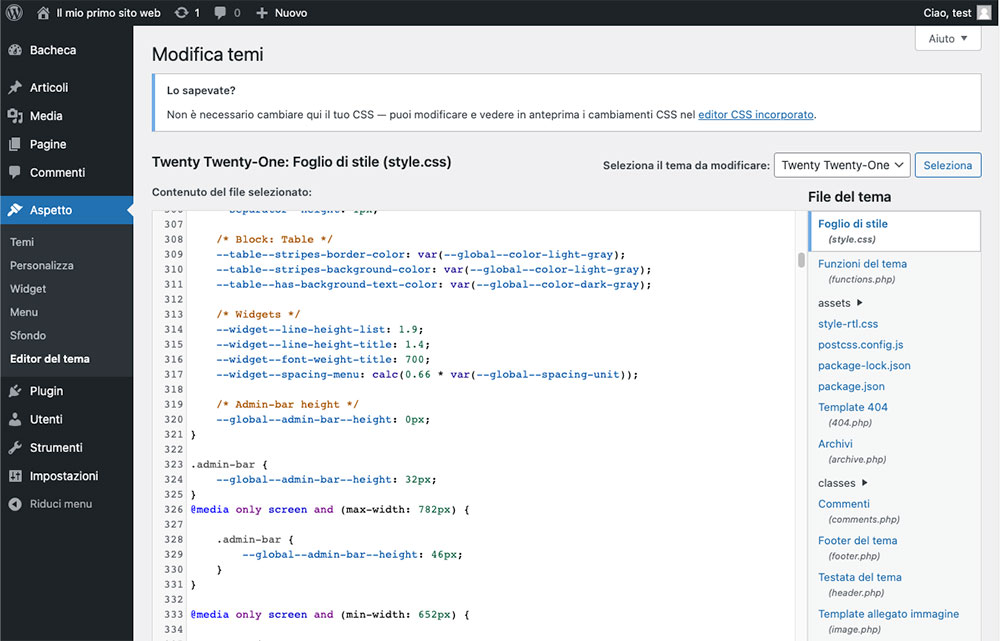
Editor del tema
Se stai imparando come usare WordPress e non sei uno sviluppatore web, salta pure questa sezione. L'editor del tema è infatti un'area che è meglio evitare se non sei un utente avanzato. Tramite questa sezione è infatti possibile richiamare i file che vanno a costituire il tema selezionato, modificandoli direttamente dal back-end di WordPress.
Come puoi immaginare, mettere le mani su questi file senza sapere di preciso cosa si sta facendo, può compromettere seriamente il funzionamento del tema stesso e diventa poi difficile intervenire autonomamente per riparare i danni. Ho nominato questa sezione solo perché è giusto che tu sappia della sua esistenza. 🙂

Plugin
I plugin sono una componente essenziale di WordPress. Ne espandono infatti le sue potenzialità aggiungendo funzionalità e caratteristiche non incluse in modo nativo all'interno del CMS.
Esistono un'infinità di plugin e rispondono praticamente ad ogni tipologia di esigenza. Per darti un'idea delle loro potenzialità pensa solo al fatto che molti dei page builder sul mercato sono dei plugin (ai quali vengono poi associati o meno dei temi proprietari).
Si possono poi sviluppare dei plugin custom che rispondono ad esigenze specifiche. Insomma, tutte le funzionalità di cui WordPress non dispone di default, si possono implementare tramite un plugin.
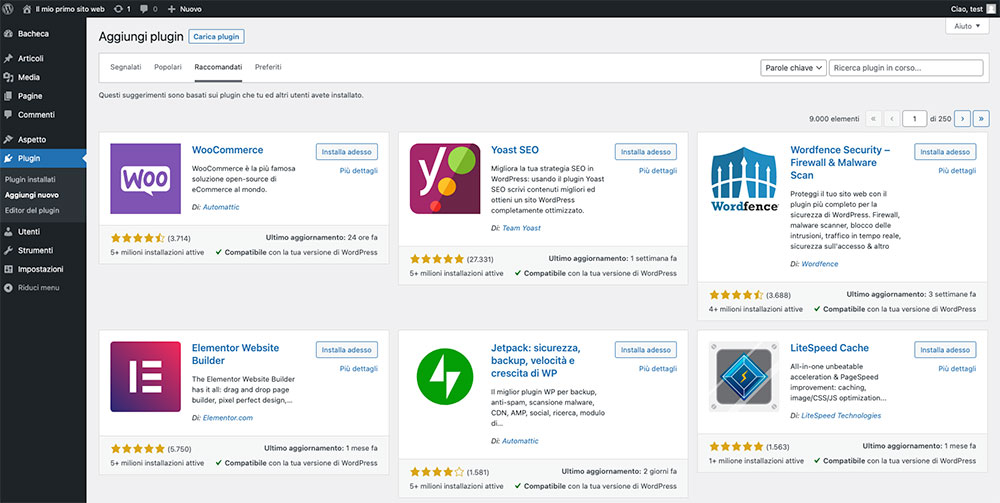
Cliccando dell'apposita sezione troverai subito una voce "aggiungi nuovo". A questo punto visualizzerai un elenco infinito di plugin che potrai cercare per nome.

Ogni plugin ha dei feedback rilasciati dagli utenti e per ognuno di essi viene indicato il numero totale di installazioni attive, così da farti subito un'idea relativa alla sua qualità e le sue performance.
Una volta installati non funzioneranno fino a che non verranno attivati tramite il pulsante "attiva". Questo perché, WordPress da la possibilità di disattivare dei plugin senza cancellarli definitivamente dalla propria applicazione.
Una volta installato un plugin quest' ultimo potrebbe aggiungere delle nuove voci nella sidebar di sinistra e potrebbe incorporare in essa altre sottocategorie con delle specifiche funzionalità.
Utenti
La sezione utenti aggiunge in modo nativo una funzionalità utilissima al tuo sito web. Puoi decidere di realizzare tutto in totale autonomia e in questo caso questa sezione non servirà affatto.
Potresti però invece aver bisogno di collaborare con qualcuno (per la redazione di articoli, per lo sviluppo di funzionalità o l'implementazione di alcune aree del sito). In questo caso questa sezione ti permette di creare delle utenze aggiuntive rispetto a quella che utilizzi per accedere a WordPress.
Non vorrai di certo dare il tuo nome utente e la tua password ad un una persona terza, soprattutto dando libero accesso a tutte le funzionalità del sito.
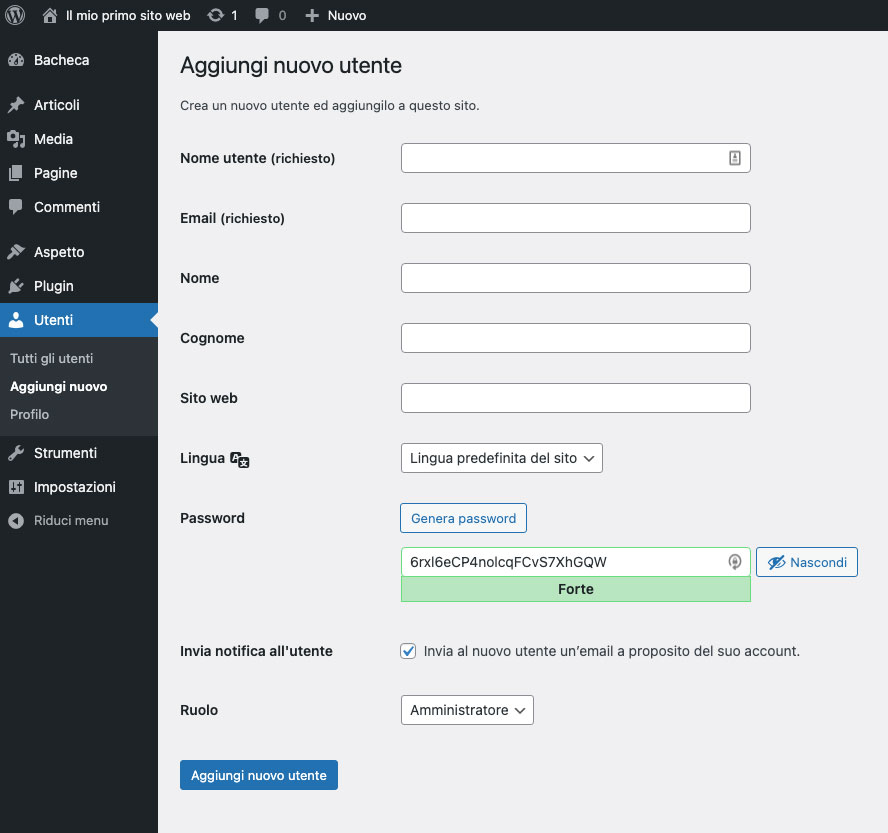
La sezione utenti è particolarmente interessante non solo perché permette di creare utenze aggiuntive, ma anche perché permette di limitare ad esse determinate funzionalità. WordPress prevede infatti 5 livelli di utenza (amministratore, editore, autore, contributore, sottoscrittore) ognuno dei quali ha accesso o meno a determinate aree del sito.
La creazione di un utente è semplicissima, basta compilare i campi richiesti e al destinatario verranno inviati via mail i dati di login per accedere al sito.

Strumenti
Questa sezione di default non viene molto utilizzata. In essa vengono inseriti determinati strumenti aggiuntivi che possono tornare utili in determinate situazioni.
Di default è interessante ad esempio la possibilità di esportare o importare articoli, commenti, pagine e categorie da altre installazioni WordPress. Questo è sicuramente utile in caso di backup o trasferimento di dati.
Sempre in quest'area è presente la funzionalità site health, che notifica eventuali problematiche alla tua installazione WordPress.
Impostazioni
Questa è l'ultima sezione presente di default su WordPress. In quest'area è possibile definire moltissime funzionalità che andranno a riflettersi in termini di impostazioni generali del sito, anche sotto il punto di vista strutturale.
Tramite questa sezione potrai definire il nome del sito, la tua mail di riferimento, la lingua del sito e del CMS, la data e il fuso orario. Potrai inoltre indicare a WordPress qual'è la pagina che vuoi utilizzare come home page, in che modo vanno gestiti i commenti, la struttura dei permalink (gli URL degli articoli) e molto altro ancora.
Non approfondiamo ogni singola voce in quanto sono piuttosto intuitive e semplici da comprendere.
Conclusioni
Siamo arrivati alla fine di questo viaggio all'interno di WordPress. Ci rendiamo conto di non aver approfondito ogni singola voce e impostazione, ma servirebbe davvero un libro per spiegare tutto nei minimi dettagli.
Ti abbiamo spiegato però tutte quelle che sono le aree e le sezioni principali del CMS, così da darti una panoramica completa sull'intera piattaforma.
Ora che sai come usare WordPress, cosa aspetti a dare vita al tuo progetto digitale? 🙂
Facci sapere nei commenti se hai dei dubbi o se vuoi semplicemente approfondire qualche sezione. Ti risponderemo molto volentieri! 🙂